
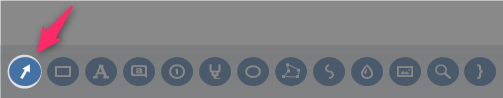
紹介する機能
今回は、機能を掘り下げるシリーズ1回目 矢印です。

矢印を使ったサンプル
Screenpressoを使うと、こんな感じの矢印が簡単に描けます。

矢印のすごいところ
- きれいな尖がり矢印がプリセットされている
- 直線だけじゃなくて曲線の矢印もかける
残念なところ

上みたいな、ぐいーんっていう感じの矢印は書けません。ぐいーん矢印の説明ページへ
使い方
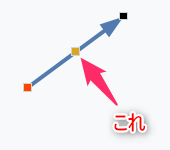
矢印を描くときは、矢印プリセットを選んでから、始点から終点までマウスで引っ張るだけで線が引けます。スタイル付き矢印以外だと黄色いハンドルが出るので、マウスで掴むと矢印を曲げることができます。

↓

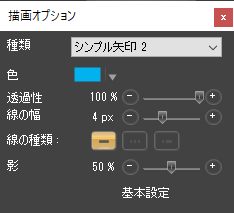
置き終わったら、描画オプションで調整して矢印を完成させます。

- 種類
- 色
- 透過
- 線の幅
- 線の種類
- 影
では、1つ1つ説明していきます
1.種類
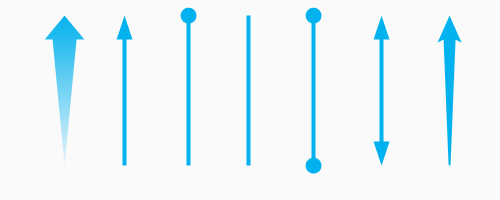
2020年3月現在だと、矢印の種類は7種類です。なんだか順番がばらばらですね。
- スタイル付き矢印
- シンプル矢印
- 点線
- 線
- 点線2
- シンプル矢印2
- スタイル付き矢印2

点線と言っても、点々の線(- - - )ではなく、点と線の組み合わせですね、紛らわしい。名前に2がついてるほうが、両端にデザインが付いてるやつですね。
Screenpressoの矢印はパワポ系と違って、始点と終点のデザインを変えることはできません。
2. 色
色はカラーパレットで指定します。見えにくいところに「透明」という選択肢があり、さらにその下の「その他の色」という選択肢があります。透明は使い道が分からず。


3.透過性
透過性を0%にすると透き通り、裏側のオブジェクトがみえるようになります。透過性を100%にすると裏に隠れているものは何も見えません。CSSのopacityと同じ考え方ですね、opacity:0なら完全な透過、opacity:1で完全の不透明です。
ちなみに、透過性を0に設定しても10に戻されてしますので、最低値は10です。ということは、完全に透明にしたかったらopacityのコントロールではなくて、色のコントロールをするということですね。

上から100% 50%, 10%です。
4.線の幅
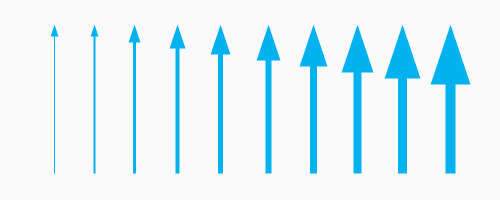
線の幅は1px ~ 10pxまで選べます。最大は10pxです。


サンプルは、左から1px、2pxであとは1pxずつ増やしていき10pxまでです。
5. 線の種類
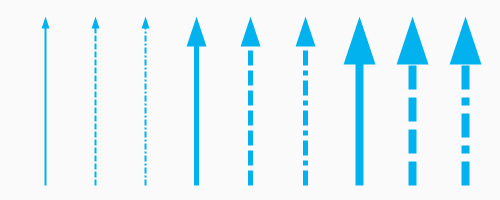
線は、実線、破線、一点鎖線の3種類から選べます。

- 線の太さ 2pt+実線、破線、一点鎖線
- 線の太さ 5pt+実線、破線、一点鎖線
- 線の太さ 8pt+実線、破線、一点鎖線
スタイル付き矢印には、線の種類は反映されません。
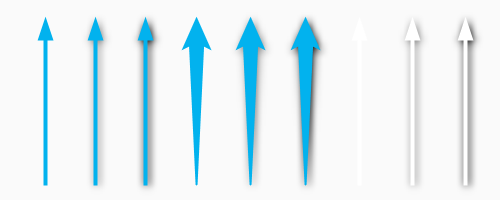
6.影
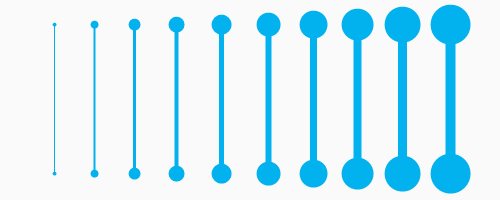
影は0%~100%まで設定できます。

サンプルは線の太さが4ptで、
- シンプル矢印+影(0%、50%、100%)
- デザイン矢印+影(0%、50%、100%)
- シンプル矢印(色が透明)+影(0%、50%、100%)
まとめ
今日はScreenpressoの線の書き方でした。線と矢印はスクショの基本作業です。ペイントでやるより5倍くらい効率的にきれいな絵が書けるようになりますので、使いこなしてください。
