
紹介する機能
今回は、画像編集機能をマニアックに掘り下げるシリーズ2回目、四角形を描くです。

四角形のサンプル
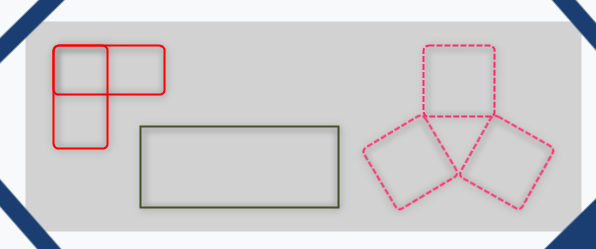
四角形を使って書きました。

便利なところ
- 角丸の四角を簡単に作れる
- 四角の外塗ができる
- 四角の外側を一括でぼかしを設定できる
使いかた
スクショに四角を重ねる場合、左上のスタート地点で左クリックを離さず、右下に向かってマウスを引っ張り、終点で離します。

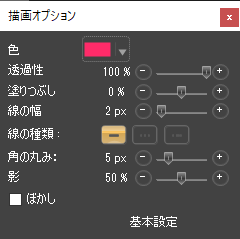
四角形で使える描画オプションです。四角は矢印より奥深いです。

- 色
- 透過性
- 塗りつぶし
- 線の幅
- 線の種類
- 丸み
- 影
- ぼかし
描画オプションは使いませんが、四角は回転ができます。
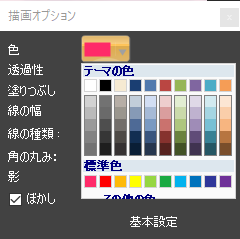
1. 色
これは、矢印と同じです。カラーパレットから色を選びます。矢印と違いは「透明」の選択肢がないことです。


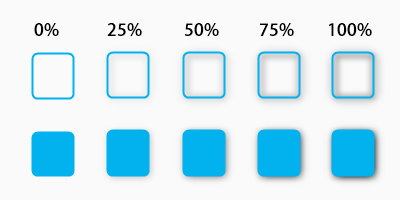
2. 透過性
四角を囲む線と、四角の内部の塗りに影響します。矢印と同じく0%が透け透けで、100%が透過なしです。

3. 塗りつぶし
🌻この機能があるソフトはあまり見たことがなく、ちょっと感動の機能でした。
塗りつぶしは2通りの塗り方があります。下の図を見てもらうとわかりますが、0%を境に右と左にそれぞれ100%まで振り切れるようになっています。
塗りつぶし0%の状態
![]()
左に-100%の状態
![]()
右に+100%の状態
![]()
四角形の枠の中を塗る
普通に塗りつぶしのイメージは、こちらだと思います。四角で囲まれた枠の中を塗ることで強調するやつですね。 中を塗り部したいときは、マイナスのほうの目盛りを使います。塗りつぶし左に100%にすると、透け感なしの四角形になります。
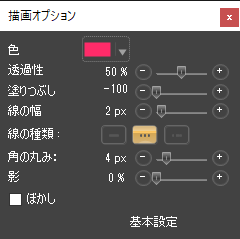
塗りつぶしを左に100%にし、透明度を50%にしたもの

描画オプション

見難いので影は0%にしてあります。
塗りを100%+透明度を50%と、塗りを50%+透明度を100%にするのは、同じ効果になりました。両方動かす意味はなさそうです。
四角形の枠の外を塗る
この機能がScreenpressoの素晴らしいところの1つです。四角の枠の外側を塗ることで四角を強調します。
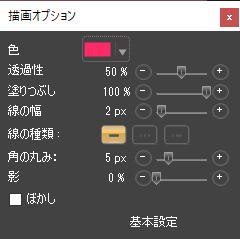
右に100%にしつつ透明度を50%にしたもの

描画オプション

1つ目の四角を外塗にし、2つ目の四角を中塗りにすると、このように白抜きを2つ追加できます。
四角を2つ白抜きする

塗りつぶしにマイナスを設定すると、四角の描画オプションに設定をしても効果が出なくなるものがあります。試した感じだと、線の太さ、線の種類、影などは使えないようです。
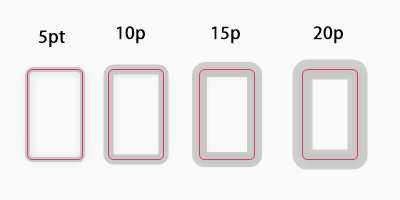
4. 線の幅
線の幅は、線のときと同じです。0ptから20ptまでの太さが選べます。
四角の枠線を太くすると、元の枠の内側に食い込んでいきます。結果的に塗られていない面積が小さくなります。

5. 線の種類
この設定は、矢印のときと同じですね。 省略します。
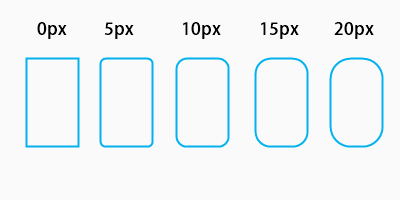
6. 丸み
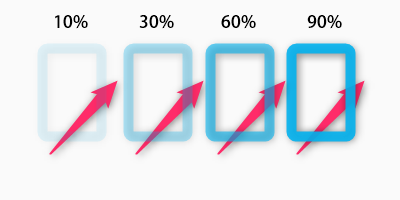
丸みは、角丸効果ですね。0pxから20pxまで設定でき、大きいほど丸っぽくなります。

丸みを変えた枠を3つくらい重ねると、こんな感じになります。

7. 影
影は、矢印と同じですね。0%~100%まで付けられます。あそんでみましたが、特に面白いことにはならなかったです。

8. ぼかし
この機能、最近増えた気がします。 後々、単品のぼかし効果の使い方もやる予定ですが、こっちも便利な気がします。
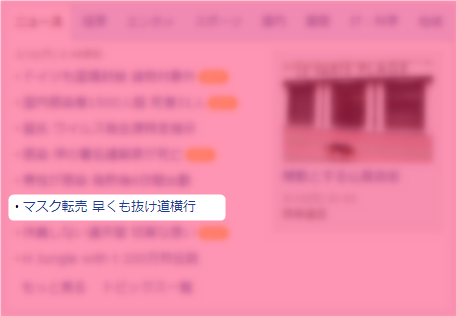
四角形の描画オプションの「ぼかし」を設定すると、四角で囲んだ部分以外がぼかされます。ただし、赤で囲っていた線は消えてしまいます。

外枠の塗り設定の状態で、「ぼかし」を使うこともできます。こちらの場合は、裏に見えていた文字が見難くなり、さらに色の塗りつぶしが被さる感じです。

塗りつぶしの濃さと透明度は平行して設定できるので、もうちょっと薄い感じで決めることもできます。

この機能を使わずにぼかしをやろうとすると、ぼかしのエリアをたくさん作らないといけないので面倒ですね。一発で周辺がぼかせるのはいいかも。
ただし、四角形に対するぼかし機能では、ぼかしの強さが選べないので隠す文字の大きさによっては読めてしまうこともあるかもしれません。
まとめ
キャプチャーを取ったときに、強調するパーツで使われそうな四角形を使い倒してみました。角丸のピンクの点線で囲むと、ペイントで作りました感がなくなってよいですね。外塗りとぼかしがお気に入りの機能です。
四角形でAmazonで探しました
