
紹介する機能
スクショ画像をに別の画像を重ね合わせる機能です。画像を悪用されないように透かしっぽい機能を実現したり、2枚のスクショを1枚に仕上げたりできます。

この機能を使ったサンプル
3枚のスクショを重ねたサンプル
重ねた画像をずらして横に並べることもできます。複数のスクショを1つにまとめることで受け渡しも簡単だし、説明がしやすくなります。

アイコンと外部の画像ファイルで作ったサンプル
右下の画像は、透明度を設定して透かしのようにしてあります。

この機能のいいところ
- スタンプのようなに画像を重ねることができる
- 画像の透け感を手軽に設定できる
- スクショを2枚並べて新旧比較のような画像が作れる
- スクショを並べるときに自動的にキャンバスの大きさが変わります
使い方
スクショ画像を画像エディタで開きます。
ツールバーから「画像を重ねる」アイコンを選択すると、Screenpressoに内蔵されているアイコン選択画面が開きます。
アイコン選択ダイアログ
 (なんか、いまいちピンとくるアイコンではないのは、海外製品だからでしょうかね。)
(なんか、いまいちピンとくるアイコンではないのは、海外製品だからでしょうかね。)
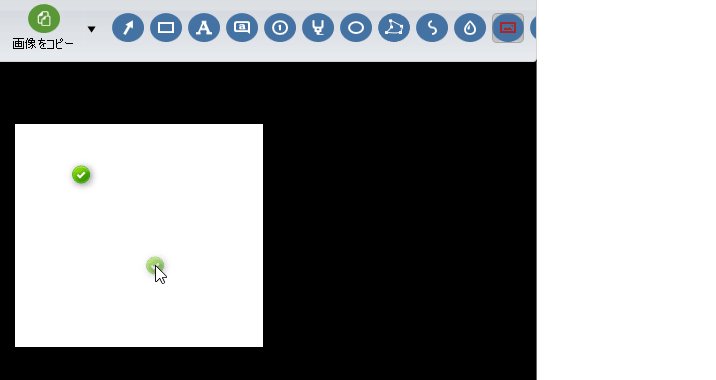
重ねたいアイコンを選択して、マウスでぽちぽち置いていきます。アイコンの選択状態は解除されないので、そのまま連続で必要な数だけおくことができます。 アイコンを選択する前に「ズーム」を変更すると、置いた直後のアイコンのサイズを変えることができます。
使いたい画像がない場合には、上にある参照ボタンで手持ちの画像ファイルを選択することもできます。
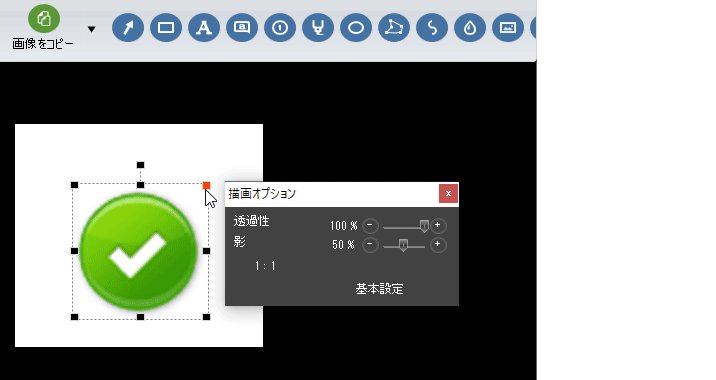
アイコンを置いた後
アイコンを置いたあとは、四角形を描いたときと同じように部品化されます。
ハートアイコンの選択状態

いつもどおり黒いハンドルを使って回転、サイズ変更、移動ができます。ダイアログでズームの値を設定してなくてもあとから調整可能です。
こんな置き方もできます
画像の追加のダイアログを開かなくて、直観的な操作で画像を重ねることができます。
- ダイアログ内のファイルから選択でなく、クリップボードにある画像を直接貼り付けすることもできます。
- 貼り付けには、ctrl+vのショートカットも使えます。
- ワークスペース内にあるスクショ画像をドラッグ&ドロップで重ねることもできます。
描画オプション
画像を置いたあとに出てくる「赤いハンドル」で描画オプションを開くと、以下の設定が変更できます。
描画オプション

- 透過性
- 影
- 1:1ボタン
1. 透過性
画像の透過性を設定します。画像が透けて裏にある文字や絵が見えるようになります。
 左から10%、25%、50%、75%、100%の設定です。
左から10%、25%、50%、75%、100%の設定です。
間違い探しで使ったのは、この設定です。 screencapture.fun
2. 影
画像の影を設定します。立体的に浮き出た感じになります。GIF画像だと画像の周辺に影を付けてくれます。結構賢いです。

左から10%、25%、50%、75%、100%の設定です。
3. 1:1ボタン
わかりにくですが、実はこれ、ボタンです。

このボタンを押すと重ねた画像を元のサイズに戻します。貼り付けした当時の画像サイズに戻るみたいです。サイズを変更して間違えたなと思ったときに戻すことができます。 ScreenpressoはCtrl+Zで編集を戻せるので、使用頻度は低いかもしれません。
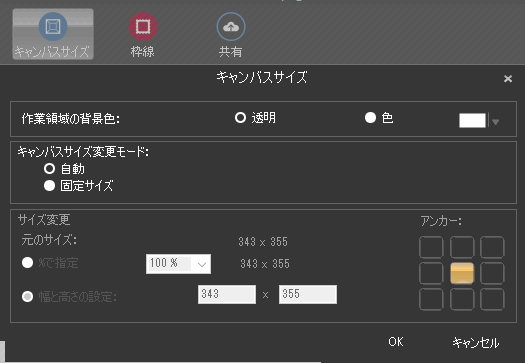
キャンパスサイズ
単純にアイコンの乗っけるのではなく、複数のキャプチャ画像を1枚にまとめたいときは『キャンバスサイズ』の設定を行います。
キャンバスサイズの設定

この設定が『固定』になっていると、元の画像の外側に置いたものは消えてしまいます。 元の画像のサイズが変更になるような重ね合わせをするときには、キャンバスサイズを『自動』にしておきましょう。
まとめ
今回は画像を重ねる機能を使い込んでみました。この機能は比較的使っています。特にスクショ同士を横並びにするのが便利ですね。
