
長かった機能紹介も、これが最終回。今日は吹き出しです。
紹介する機能
スクショに吹き出し💭を入れる機能です。左から4番目のアイコンです。

スクショにコメントを入れるのに使えます。テキストボックスと矢印の組み合わせでもできますので、使いどころが悩ましいかもしれません。
吹き出しツールのすごいところ
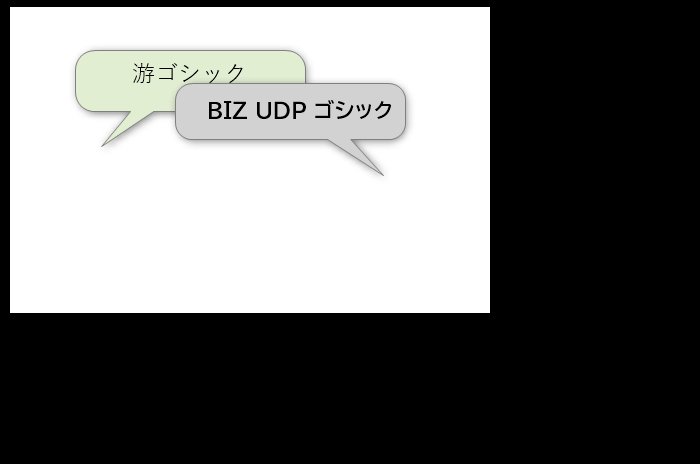
- 吹き出しが簡単に置けます
- 会話形式の画像編集が簡単につくれます
パワポにあるような、楕円の吹き出しは作れません。四角をベースにした吹き出しです。
使い方
- 吹き出しは、四角形と同じく左上から右下まで範囲設定をする形で配置します。
- 配置したあとに大きさを変えることはできます。
- 吹き出しは回転はできません。
- 足がある吹き出しは、黄色いハンドルを掴むと足の位置だけ移動できます。
- Altキーを押しながら吹き出しの本体を移動すると、足の位置を固定したまま移動できます。

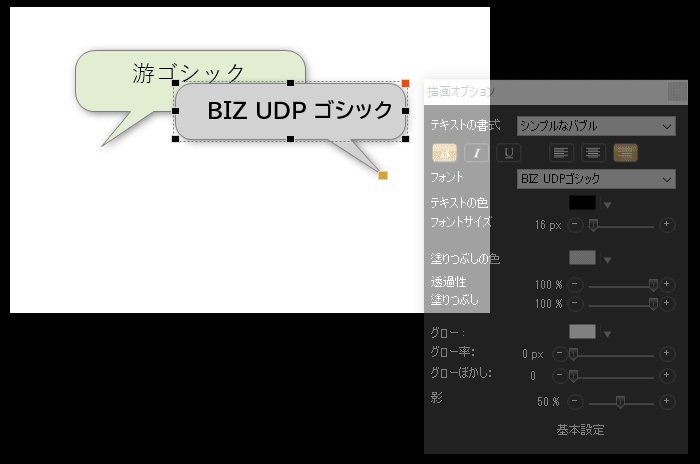
描画オプション
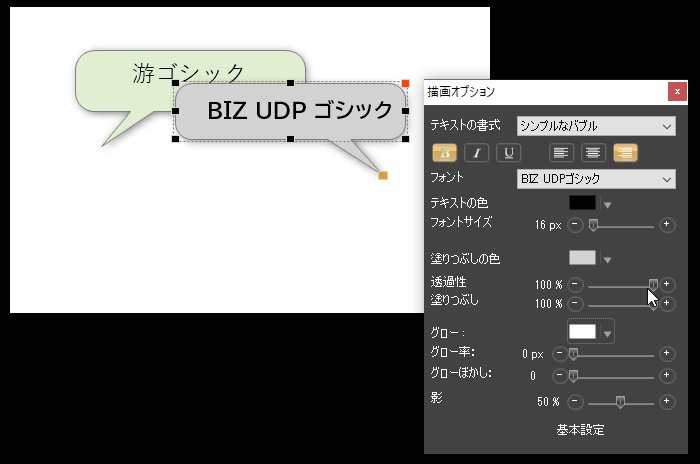
吹き出しツールの描画オプションで各種設定を変更して見栄えを変えることができます。
描画オプション

- 1テキストの書式
- 2フォントのスタイル
- 3横方向の揃え位置
- 4フォント
- 5テキストの色
- 6フォントサイズ
- 7塗りつぶしの色
- 8透過性
- 9.りつぶし
- 10グロー
- 11グロー率
- 12グローぼかし
- 13 影
1. テキストの書式
吹き出しの形式を選択します。この4つから選ぶことができます。
- 標準の吹き出し
- 立体的な吹き出し
- 足のない吹き出し
- デフォルト
日本語訳が微妙ですが、こんな感じの仕上がりです。

吹き出しの上部に立体感を出す絵が出るパターンと出ないパターンがあります。デフォルトを選ぶとただの四角枠になります。
2. フォントのスタイル
太字、斜め字、下線付きの文字が選べます。太字+下線などもできます。

3. 横方向の揃え位置
吹き出し内の文字の横位置の変更です。上下の位置調整はできません。

4. フォント
フォントはテキストボックスのときと同じです。文字単位で変更はできず、吹き出し内部の全体のフォントが変わります。

自分の環境には絵文字が使えるフォントは少なかったので、自分でインストールしてください。
5. テキストの色
テキストの色は、今までと同じくカラーパレットからの選択です。

カラフルな花を咲かせてみました。
6. フォントサイズ
吹き出し内部の文字の大きさです。
7. 塗りつぶしの色
吹き出しの内部を塗る色です。周囲の線はグローのほうで設定します。
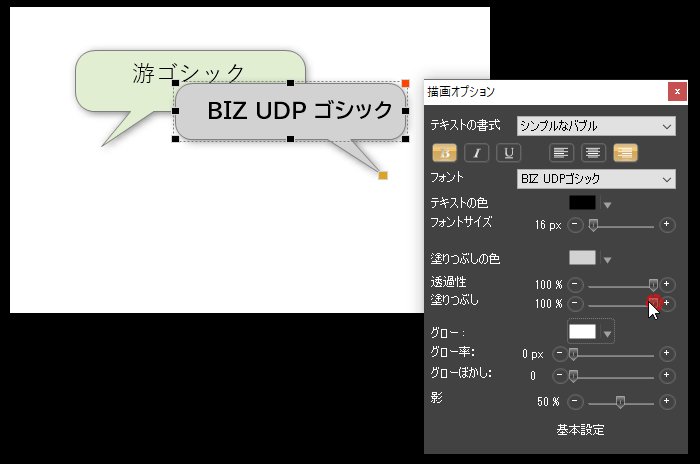
8. 透過性/9. 塗りつぶし
透過性を上げると吹き出し内の文字も透けます。塗りつぶしを下げると、塗りが薄くなりますが、文字はそのままです。

10. グロー
吹き出しのグローは、文字の周りではなくて吹き出しの周りです。
テキストボックスのグロー設定は、ボックスの周りではなくて文字の周りを囲む色と太さを設定しましたので、違いがあります。
11. グロー率
吹き出しの周りを囲む線の太さです。これを設定しただけだと滲まないので、吹き出しの周囲の色を変えたいときに使います。

12. グローぼかし
吹き出しの周囲の線がぼんやり滲みます。

13. 影
吹き出しの右側と下側に黒い影ができて、浮いているように見えます。

吹き出しテキストの違い
Screenpressoの文字を入れる機能に「テキスト」があります。2つの違いを簡単にまとめておきます。
- テキストは背景が塗りつぶせない
- テキストは周囲の枠を色付けできない
- 吹き出しは回転ができない
- 吹き出しは文字の装飾(影やグロー)ができない
凝った注釈を作りたい場合には、四角形とテキストを組み合わせるのがよいです。
まとめ
吹き出しを追加する機能を使ってみました。スクショに注釈(コメント)を入れるには使いやすそうですね。